阶段一:美团购项目布局
阶段二:JavaScript美团购项目
阶段三:仿新浪微博
阶段四:移动端网站开发之京东APP
阶段五:Vue框架与美团外卖APP
阶段六:TypeScript
阶段七:React.js+后台管理项目
阶段八:微信小程序
阶段九:前端最新技术
大前端全栈工程师零基础
本课程融入新技术,深化后端思维,全栈开发到大型项目构建,系统提升开发能力,直达企业需求。聚焦VUE3、小程序、React、Nodejs、京东app、美团app、新浪微博、跨端开发、前端工程化,全新版本迭代,从知识体系、技术版本、 项目复杂度等多维升级。此虚拟商品,一经购买,概不退款。
不限期
视频有效期
24周
课程内容
24个月
教学服务期限
450小时
视频总时长
99%
好评度
02_JavaScript输出方式
03_JavaScript变量与常量
04_数据类型
05_JavaScript type of 操作符
06_JavaScript隐式转换
07_JavaScript-Boolean()函数
08_JavaScript-Number()函数
09_JavaScript-parseInt()函数
10_JavaScript-parseFloat()函数
11_JavaScript强制转换字符串
12_JavaScript算数运算符
13_JavaScript比较和条件运算符
14_JavaScript赋值和逻辑运算符
15_JavaScript流程控制
16_JavaScript 循环语句
17_JavaScript函数
18_全局变量与局部变量
19_JavaScript函数调用的方式
20_JavaScript函数嵌套
21_JavaScript函数案例
22_JavaScript对象
23_JavaScript字符串对象
24_JavaScript数组对象
25_JavaScript数组对象操作方法
26_JavaScript数组案例
27_JavaScript数学对象
28_JavaScript时间对象
29_JavaScript时间对象案例
30_JavaScript正则对象
32_DOM元素节点获取的方式
33_DOM元素节点创建方式
34_DOM元素节点删除方式
35_DOM元素节点复制方式
36_DOM元素节点替换方式
37_DOM进阶获取HTML属性值
38_DOM进阶CSS属性操作
39_DOM进阶-DOM遍历
40_innerHTML和innerText
41_事件基础和调用
42_鼠标事件
43_键盘事件
44_表单事件
45_页面事件进阶
46_Event对象
47_this对象
48_BOM概述
49_定时器
50_location对象
51_window对象-navigator对象
52_window对象窗口操作
53_获取元素尺寸方法
54_window对象-scroll方法
55_window对象-client方法
56_window对象-事件对象e
57_window对象-document对象
02_美团购网站制作流程
03_美团购项目需求原型图
04_项目搭建
05_美团购项目开发
06_首页导航栏下拉HTML+CSS重写
07_首页导航栏下拉效果开发
08_美团购全部分类侧边栏开发
09_美团购轮播图HTML+CSS重写
10_美团购轮播图效果开发
11_美团购猫眼电影页面重写
12_美团购猫眼电影效果开发
13_美团购项目推荐民宿效果开发
14_美团购项目注册页面开发
15_美团购项目手机号码验证
16_美团购项目注册页面手机验证码验证
17_美团购项目密码强度验证
18_美团购项目密码匹配判定
19_美团购项目登录页面开发
20_美团购项目登录页面效果开发
21_美团购项目城市页面开发
22_美团购城市三级联动第一种省遍历
23_美团购城市三级联动第一种市遍历
24_美团购城市三级联动第一种区县遍历
25_美团购城市三级联动第一种显示地址
26_美团购城市三级联动第二种省遍历
27_城市三级联动第二种选项卡切换
28_城市三级联动第二种绑定事件
29_美团购城市三级联动第二种市遍历
30_美团购城市三级联动第二种区县遍历
31_美团购城市三级联动第二种城市显示
32_美团购城市三级联动第三种热门城市遍历
33_美团购城市三级联动第三种选项卡切换
34美团购城市三级联动第三种显示城市
35_美团购项目查漏补缺
02_JavaScript中的作用域
03_JavaScript中的作用域链
04_JavaScript中的变量提升和函数提升
05_变量的本质
06_变量的数据类型
07_Number类型详解
08_Number类型转换
09_isNaN()函数与Number.isNaN()
10_浮点型运算
11_String类型详解
12_string类型的常见算法
13_递归算法
14_统计字符串中出现最多的字符及出现的次数
15_字符串去重
16_判断一个字符串是否为回文字符串
17_运算符
18_toString()函数与valueOf()函数
19_引用数据类型
20_数组类型
21_filter()函数过滤条件
22_reduce()函数累加器
23_求数组中的最大和最小值
24_数组遍历
25_数组去重的7种算法
26_找出数组中出现次数最多的元素
27_正则表达式字符匹配
28_正则表达式位置匹配
29_正则表达式括号的作用
30_Date类型
31_函数的定义与调用
32_函数参数
33_闭包
34_this使用详解
35_call函数、apply函数和bind函数
36_call函数、apply函数和bind函数的巧妙用法
38_创建对象
39_对象克隆
40_原型对象
41_原型链
42_继承
43_构造继承
44_复制继承
45_组合继承
46_寄生组合继承
47_instanceof运算符
48_HTMLCollection对象与NodeList对象
49_事件流
50_事件处理程序
51_Event对象
52_事件委托
53_浏览器的重排和重绘
54_Ajax
55_使用Node.js搭建服务器
56_使用Ajax提交form表单
57_关于Ajax请求的get方式和post方式
58_Ajax进度事件
59_JSON序列化
60_JSON反序列化
61_Ajax跨域解决方案
62_CORS和JSONP
02_Vue发展历程
03_el与data的两种写法
04_理解MVVM模式
05_Vue的响应式原理
06_Vue的响应式原理2
07_Object.defineProperty缺点
08_Vue插值语法
09_HTML插值语法
10_属性插值
11_使用JavaScript表达式
12_vue内置指令
13_v-pre指令
14_v-once指令
15_v-cloak指令
16_绑定样式
17_绑定内联样式
18_事件绑定
19_事件修饰符
20_键盘事件
21_键盘修饰符
22_鼠标按钮修饰符
23_为什么在 HTML 中监听事件?
24_计算属性
25_计算属性VS方法
26_侦听器
27_深度监听
28_监听属性简写
29_监听案例
30_计算属性VS侦听属性
31_条件渲染
web1601032_用key管理可复用元素
33_v-show指令
34_循环指令
35_列表渲染中的key
36_列表过滤
37_列表排序
38_数据检测
39_表单输入绑定
40_值绑定
41_v-model修饰符
42_过滤器使用
43_自定义指令
44_自定义指令实现
45_生命周期
46_分析生命周期
47_生命周期总结
48_fetch和axios
49_axios
50_非单文件组件
51_组件使用的注意点
52_组件的嵌套
53_Vue.component
54_单文件组件
55_Vue-cli创建项目
56_单文件组件的使用方法
57_Ref属性
58_Props父传子
59_$emit()子传父
60_兄弟组件传值
61_中央事件总线
62_组件插槽
63_具名插槽
web1601064_作用域插槽
65_sass样式
66_动画过渡效果
67_过渡效果
68_动画第三方库
69_配置代理
70_路由引入
71_路由进阶
72_嵌套路由
73_编程式导航
74_动态路由
75_命名路由
76_路由高阶
77_全局路由拦截
78_局部路由拦截
79_vuex
80_vuex-state
2、前端知识体系
3、前后端分离的演变史
4、前端MVVM模式
5、Vue是什么
6、第一个Vue应用程序
7、Vue实例声明周期
8、条件渲染
9、列表渲染
10、事件处理
11、Axios异步通信
12、表单输入绑定
13、组件基础
14、计算属性
15、插槽内容
16、自定义事件
17、Vue-cli搭建demo094_Vue-cli搭建demo
18、Vue-cli目录结构
19、Webpack简介
20、Webpack安装及使用
21、Vue-router
22、整合ElementUI搭建项目
23、ELementUI登录页界面
24、ElementUI登录页验证
25、嵌套路由
26、参数传递
27、组件重定向
28、路由模式+处理404
29、路由钩子函数+异步请求
30、Vuex判断用户是否登录
31、Vuex操作对象
32、Vuex模块化
33、项目介绍
34、创建项目
35、项目结构介绍
36、登录视图页面编写
37、处理登录事件
38、配置相应拦截器
39、配置请求转发解决跨域
40、登录成功跳转页面
41、导航菜单功能实现
42、安装Vuex
43、封装菜单请求工具类
44、完善菜单请求工具类
45、路由导航守卫介绍
46、菜单功能完整实现
47、获取用户信息功能实现
48、注销登录功能实现
49、首页面包屑效果
50、未登录菜单Bug解决
51、基础信息设置
52、职位管理页面设计
53、职位管理接口调用
54、职位管理编辑功能实现
55、职位管理批量删除功能实现
56、职称管理页面设计
57、职称管理接口调用
58、职称管理编辑功能实现
59、职称管理批量删除功能实现
60、权限组页面设计
61、权限组树形菜单展示
62、角色菜单功能实现
63、角色操作功能实现
64、部门展示与搜索功能实现
65、部门操作按钮设计
66、部门添加功能实现
67、部门删除功能实现
68、操作员页面设计
69、操作员功能实现
70、操作员角色更新功能实现
71、员工资料工具栏页面
72、员工展示
73、分页展示员工
74、添加员工页面绘制(1)
75、添加员工页面绘制(2)
76、添加员工下拉框数据处理
77、添加员工部门展示
78、员工添加数据校验
79、员工删除及更新
80、封装文件下载请求
81、员工数据导入及导出
82、高级搜索页面设计
83、高级搜索动画特效
84、高级搜索功能实现
85、工资账套页面设计
86、添加工资账套页面设计
87、添加工资账套功能实现
88、工资账套编辑及删除功能实现
89、员工账套页面展示
90、员工工资账套展示
91、修改工资账套功能实现
92、添加在线聊天入口
93、聊天页面绘制
94、聊天页面侧边栏修改
95、websocket发送消息
96、消息发送与接收改造
97、聊天数据显示
98、聊天消息提示
99、个人中心信息展示
100、用户信息修改
101、更新用户密码
102、修改用户头像
103、项目总结
104、项目运行
02_Vue发展历程
03_Vue2和Vue3的对比
04_Vue3新特性的优化
05_生命周期函数
06_非兼容的功能
07_Vue3环境搭建
08_vite搭建项目
09_createApp首次渲染
10_基础语法
11_v-text指令
12_使用javaScript表达式
13_v-if指令
14_v-for列表渲染
15_v-on事件绑定
16_v-bind样式绑定
17_v-model
18_虚拟DOM和diffl算法
19_认识diff算法
20_diff算法源码分析
21_vue3的优化
22_Ref全家桶
23_Ref源码分析
24_Reactive全家桶
25_Reactive源码分析
26_to系列全家桶
27_toRefs
28_toRaw
29_Computed计算属性
30_Computed购物车案例
31_watch侦听器
32_watchEffect高级侦听器
33_Effect源码分析
34_生命周期
35_Vue生命周期详讲
36_Less预处理
37_组件传参
38_子传父
39_兄弟组件传参
40_mitt
41_依赖注入
42_组件使用
43_递归组件
44_动态组件
45_异步组件
46_Teleport传送组件
47_缓存组件
48_插槽
49_动画组件
50_动画库animate
51_pinia
52_模拟调用接口
53_Route
54_Route进阶
55_Route高阶
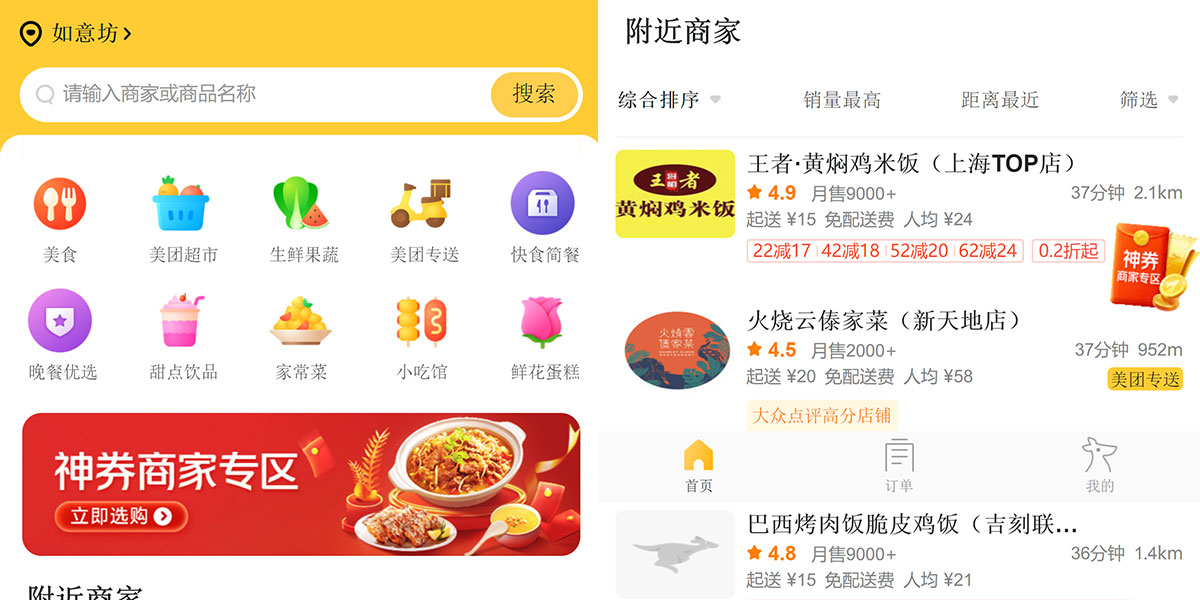
02_首页页面布局开发
03_基础样式和手机模拟器的使用
04_flex+iconfont完成底部选项卡
05_使用sass布局顶部区域
06_sass布局banner区域
07_sass布局图标区域
08_组件拆分
09_图标区域拆分
10_轮播图区域搭建
11_底部选项卡
12_商家信息
13_商家信息布局
14_App.vue功能更改
15_登录注册页面
16_登录页面
17_登录校验
18_跳回登录之前的页面
19_注册页面开发
20_axios请求封装
21_axios请求函数封装
22_弹窗组件的封装
23_注册页面逻辑开发
24_Login弹窗组件改写
25_商家展示功能
26_附近商家数据动态化
27_商家路由跳转
28_商家页面开发
29_商家页面开发2
30_选项卡功能开发
31_查询商店的商品列表
32_购物车组件开发
33_购物车数据结构设计
34_使用加号改变商品个数
35_使用减号改变商品个数
36_购物车图标统计
37_购物车价格开发
38_购物车及列表数据同步
39_购物车选中状态计算金额
40_全选购物车商品
41_购物车添加蒙层效果
42_vuex数据持久化
02_TypeScript环境搭建
03_基础类型
04_枚举类型
05_数组和Symbol类型
06_基础类型总结
07_元组类型
08_元组类型解构赋值
09_元组类型的可选元素
10_元组类型的剩余元素index
11_只读元组类型
12_元组类型总结
13_any和null和undefined
14_unknown类型
15_void和never类型
16_大数类型
17_特殊类型总结
18_Object类型
19_字面量类型
20_对象和字面量类型总结
21_类型推论
22_联合类型
23_类型断言和类型别名
24_类型拓宽
25_类型缩小
26_交叉类型
27_类型保护
28_函数类型
29_类的定义
30_存取器
31_只读和继承
32_类里面的修饰符
33_静态方法
34_抽象类和抽象方法
35_类的总结
36_对象的形状
37_行为的抽象
38_任意属性
39_接口的继承
40_函数类型的接口
41_构造函数类型接口
42_泛型
43_多个类型参数和泛型约束
44_泛型类和泛型接口
45_泛型类型别名和参数默认类型
46_typeof和keyof
47_索引操作符和映射类型
48_内置类型
49_类装饰器
50_属性装饰器
51_方法装饰器
52_参数装饰器
53_装饰器执行顺序
54_编译
02_React基本使用
03_React基本使用2
04_组件与模块
05_类相关的知识
06_类式组件
07_React样式写法
08_React事件写法
09_state属性
10_props属性
11_对props进行限制
12_函数式组件使用props
13_ref
14_回调形式的ref
15_createref
16_收集表单数据
17_非受控组件
18_高阶函数和函数柯里化
19_组件的声明周期
20_生命周期流程图
21_BeforeUpdate使用场景
22_虚拟DOM和Diffing算法
23_todolist功能
24_todolist目录结构
25_todolist-2
26_todolist-3
27_Reack-Hooks
28_UseEffect处理副作用
29_UseContent减少层级
30_React路由
31_React路由进阶
32_React嵌套路由
33_声明式导航
34_编程式导航
35_脚手架配置代理
02-React基本使用
03-JSX介绍
04-JSX使用
05-React组件基础
06-React类组件
07-React函数组件的事件绑定
08-React类组件的事件绑定
09-React组件状态
10-this问题的说明
11-React状态不可变
12-表单处理
13-非受控组件
14-React组件通信
15-React父传子的实现
16-props说明
17-子传父实现
18-兄弟组件通信
19-跨组件通信
20-组件进阶
21-props校验场景使用
22-props默认值校验
23-生命周期
24-生命周期-挂载阶段
25-生命周期-更新阶段
26-Hooks基础
27-useState
28-组件的更新过程
29-useEffect
30-useEffect基础使用
31-useEffect清理副作用
32-自定义Hook
33-自定义Hook2
34-Hook进阶
35-useEffect网络请求
36-useRef
37-useContent
38-ReactRouter
39-核心内置组件说明
40-编程式导航
41-路由传参
42-嵌套路由
43-默认的二级路由
44-Mobx
45-配置开发环境
46-Mobx基础使用
47-Mobx其他方法
48-模块化
02_小程序开发流程
03_小程序全局配置
04_小程序TabBar切换
05_小程序页面配置
06_小程序数据绑定
07_小程序事件绑定
08_小程序样式wxss
09_小程序wxs语法
10_小程序wxs变量
11_小程序数据请求
12_小程序组件-image
13_小程序组件-swiper
14_小程序组件-scroll-view
15_小程序组件-其他
16_授权登录退出和缓存
17_自定义组件
18_组件父传子
19_组件子传父
20_组件生命周期
21-乐字节小程序开发
22-乐字节小程序开发轮播图
23-乐字节小程序点击切换功能
24-乐字节小程序数据遍历和搜索功能
02_微信小程序项目页面配置
03_微信小程序项目底部菜单导航
04_微信小程序项目全局样式
05_微信小程序项目iconfont字体库
06_微信小程序项目MVVM模式
07_微信小程序项目属性动态控制
08_微信小程序项目条件渲染
09_微信小程序项目列表渲染
10_微信小程序项目事件处理器
11_微信小程序项目表单控件绑定
12_微信小程序项目计算属性和侦听器
13_网易云音乐项目搭建
14_导航条内容开发
15_网易云音乐项目首页布局
16_网易云音乐分类数据
17_网易云音乐列表页
18_网易云音乐列表数据接口
19_网易云音乐列表数据接口获取
20_网易云音乐歌曲列表页
21_网易云音乐歌曲列表页详情
22_网易云音乐歌曲详情页
23_网易云音乐歌曲详情页歌词布局和样式
24_网易云音乐歌曲精彩评论布局和样式
25_网易云音乐歌曲详情页相似歌曲布局和样式
26_网易云音乐歌曲详情页音乐数据渲染
27_网易云音乐相似歌曲数据渲染
28_网易云音乐精彩评论数据渲染
29_网易云音乐歌词播放控制
30_网易云音乐详情页歌词数据渲染
31_网易云音乐歌词滚动










课程贴合企业需求 打造实力派前端工程师
高薪技能全覆盖,让就业化被动为主动
阶段一:HTML+CSS
阶段二:JavaScrip基础
阶段三:HTML5+CSS3
阶段四:JavaScript高级
阶段五: Vue框架
阶段六:React框架
阶段七:微信小程序
阶段八:Nodejs
HTML+CSS 课时:10天 学习方式:线下面授 技术点:70项 测验:3次
 学习目标
学习目标
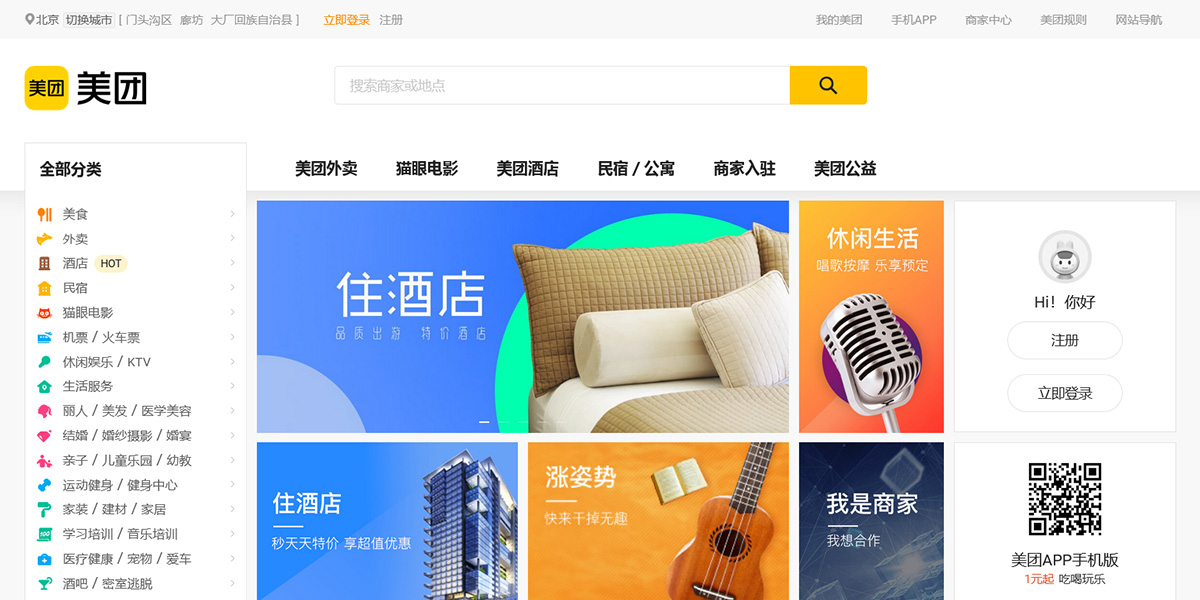
借助蓝湖工具,参照设计稿,能综合使用HTML+CSS技术完成美团PC官网首页的开发制作。
 内容介绍
内容介绍
1、从原理入手,注重实战,以国内知名网站为实战案例。
2、首先学习HTML+CSS语法的基础,其次学习如何解决兼容性问题,大型网站的布局模式,使用CSS重构页面的方法,特殊的CSS效果实现,例如:CSS二级菜单,CSS制作三角形,CSS滑动门,CSS SPRITE,CSS图文混排等多种特效,同时学习盒模型相关属性,利用浮动、定位等布局技巧精准控制网页布局,最后结合背景、圆角、阴影完成美团官网首页的制作。
3、借助蓝湖工具,基于设计稿编写网页,确保网页的高度还原,通过综合运用 HTML + CSS 技术,按照实际项目开发流程,归纳开发技巧,提升综合实战水平,最终完成美团PC官网首页制作。
 可掌握的核心能力
可掌握的核心能力
HTML4.01知识 CSS2.0知识 美团PC官网首页制作
JavaScrip基础 课时:12天 学习方式:线下面授 技术点:80项 测验:4次
 学习目标
学习目标
1.掌握JavaScript基础语法,培养编程逻辑思维
2.掌握DOM和BOM对象的常用属性和方法,能够完成网页常见的交互效果
3.能够独立开发美团购项目,包含轮播图,侧边栏,选项卡,城市三级联动,登录注册,账号校验等功能。
 内容介绍
内容介绍
1、本课程包含JavaScript 语言基础,JavaScript DOM,JavaScript BOM,JavaScript与CSS交互,表单验证,动画效果,DOM编程等知识。
2、通过学习本课程可以掌握JavaScript语言的基本编程思想,并能熟练运用JavaScript控制WEB页面各级元素,实现WEB前端的验证,动态展示等任务,同时掌握沟通与团队协作能力,形成良好的思考问题,分析问题,解决问题的能力。
3、使用HTML+CSS+JavaScript技术栈开发美团购项目,完成网页开发项目中的各类技巧和JavaScript网页特效开发。
 可掌握的核心能力
可掌握的核心能力
JavaScript基础语法,JavaScript DOM编程 JavaScript BOM美团首页特效制作
HTML5+CSS3 课时:16天 学习方式:线下面授 技术点:90项 测验:4次
 学习目标
学习目标
1.掌握HTML5基础语法
2.掌握CSS3语法
3.掌握过渡,动画,3D,绘画等多种CSS3新技术。
4.掌握Less语法,快速编写CSS代码
5.掌握移动端开发的技术手段,swiper轮播插件,自适应移动端方式,rem和vw配合布局等多种移动端开发技巧。
 内容介绍
内容介绍
1、本课程包含HTML5语言基础,HTML5 Canvas绘图,HTML5地图接口,SVG使用,HTML5网络存储,HTML5 - 音频和视频等技术。
2、 同时可以掌握CSS3变形,CSS3过渡,CSS3动画,弹性盒子模型,Grid布局,CSS渐变等最新CSS3技术。
3、使用HTML5+CSS3+Less+JavaScript技术栈开发京东移动端项目,掌握移动端网页的开发技巧,学习最火最新的前端插件,快速提升移动端开发能力!
 可掌握的核心能力
可掌握的核心能力
HTML5,CSS3,Less,JavaScript,Swiper开发京东商城移动端
JavaScript高级 课时:18天 学习方式:线下面授 技术点:155项 测验:5次
 学习目标
学习目标
JavaScript递归算法;JavaScript正则表达式;JavaScript动画;Ajax数据请求;jQuery框架学习;ES6,7,8,9常用新特性学习。
 内容介绍
内容介绍
1、本课程包含JavaScript高级算法,递归算法,filter()函数,reduce()函数,闭包,Call和Apply函数。
2、同时可以掌握对象克隆,原型对象,原型链,继承,事件流,事件委托,Ajax跨域解决方案 CORS和JSONP。
3、还可以学习ES6解构赋值,扩展运算符,模板字符串,箭头函数,Symbol,Generator 函数,Class|Module jQuery框架选择器,动画,DOM操作,Ajax请求相关的知识。
4、使用HTML5+CSS3+Less+JavaScript+ES6+jQuery技术栈开发微博移动端项目,掌握移动端网页的开发技巧,学习最火的mock数据模拟,fastmock接口平台的使用,快速提升项目开发能力!
 可掌握的核心能力
可掌握的核心能力
JavaScript算法,JavaScript面向对象ES6,7,8,9,jQuery框架开发微博项目
Vue框架 课时:20天 学习方式:线下面授 技术点:175项 测验:4次
 学习目标
学习目标
前沿技术还原后台管理系统方案;掌握Vue2.0实践能力,站在技术前沿;掌握axios,fastmock,mock数据的使用;掌握Echarts图表数据,实时展示数据。
 内容介绍
内容介绍
1、本课程包含Vue基础,模板语法,理解MVVM模式,Vue响应式原理,内置指令,绑定样式,事件绑定,键盘事件,计算属性,监听器等知识
2、render函数,ref属性,props配置,mixin混入,全局事件总线,消息订阅与发布,$nextTick,默认插槽 Vuex简介和路由知识
3、还可以学习Echarts图表知识,Echarts组件进阶,Echarts基础图表,Echarts进阶图表,Echarts色彩搭配,Echarts可视化案例
4、使用Vue全家桶技术栈开发后台管理项目,掌握后端管理系统开发经验,学习Element组件库的使用。
 可掌握的核心能力
可掌握的核心能力
Vue全家桶技术栈+Echarts+Element组件库
React框架 课时:20天 学习方式:线下面授 技术点:209项 测验:3次
 学习目标
学习目标
掌握React开发相关技术,通过React+class组件+Hooks+Redux+TypeScript的学习,实现企业开发中的项目实战能力。
 内容介绍
内容介绍
1、本课程包含React基础,JSX语法,组件的创建,函数组件,组件嵌套,事件处理,ref的应用,状态初体验,列表渲染,key值解析
2、hooks-useEffect, hooks-callback, hooks-useMemo,hooks-useRef,自定义hooks,路由引入,路由重定向,消息订阅与发布 路由拦截antd组件库和Redux
4、使用React全家桶技术栈开发后台管理项目,掌握后端管理系统开发经验,学习Antd组件库的使用
 可掌握的核心能力
可掌握的核心能力
React全家桶技术栈+Antd+React Hooks
微信小程序 课时:15天 学习方式:线下面授 技术点:103项 测验:3次
 学习目标
学习目标
能独立进行小程序开发,熟悉小程基础组件的使用,能够基于wxml和wxss实现小程序的界面布局,基于模板的数据绑定实现数据的动态渲染,基于API实现与服务端的数据通信,以及熟悉其它高级API的使用。
 内容介绍
内容介绍
1、本课程包含微信小程序基础、全局配置、页面配置、数据绑定、列表渲染、事件处理、事件绑定、wxs语法、小程序组件、自定义组件
2、脚手架、项目配置、单文件组件、生命周期、条件编译、计算属性、跨平台支持、sass组件通信
3、使用微信小程序技术栈开发商城系统,突出小程序API的真实应用场景,强化和巩固小程序开发的相关知识,提升综合解决问题的能力
 可掌握的核心能力
可掌握的核心能力
微信小程序 uniapp
Nodejs 课时:15天 学习方式:线下面授 技术点:135项 测验:4次
 学习目标
学习目标
1、掌握node.js开发相关知识,npm的使用
2、学习node.js内置模块,异步编程,HTTP服务器
3、学习Express框架掌握框架开发的能力和知识
 内容介绍
内容介绍
1、本课程包含NPM脚本 | NPM+NPX| 模块打包+Commonjs | 内置模块URL | queryString | 事件绑定 | http-get请求 | 高亮切换 | 高亮切换 | 内置模块JSONP | 内置模块CORS
2、注册用户 | 用户删除与分页 | 分页组件的抽离 | 用户登录token方案 | Model层的抽离 | 路由改造 | 页面导航组件 | 职位管理添加 | 职位管理删除 | 编辑职位
3、使用Node.js技术栈开发职位招聘系统
 可掌握的核心能力
可掌握的核心能力
Node.js项目开发 Node.js Express框架
大型企业级实战项目,给你职场硬实力
提升技术实战能力+体验真实开发流程+收获优秀面试作品
-
京东移动端项目开发
京东移动端项目介绍 | 移动端基础知识 | 移动端开发技术解决方案 | 移动端布局常见方式 | 移动端页面的meta元素 | 资源的预加载 | 京东移动端项目搭建 | 京东移动端顶部广告 | 京东移动端导航条 | 京东移动端轮播图 |京东移动端秒杀功能 |京东移动端秒杀切换图片 |京东移动端商品推荐 |京东移动端公共导航条
-
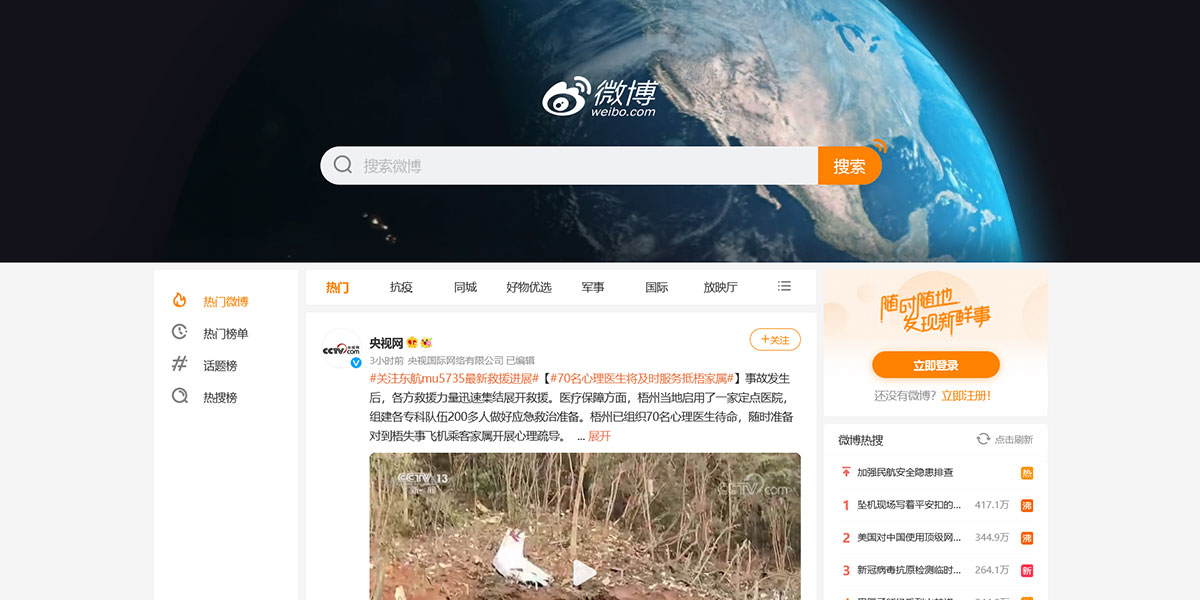
微博项目
新浪博客项目介绍 | 新浪博客网站制作流程 | 新浪博客项目需求 | 阿里巴巴图标库的使用 | 导航栏开发 | 顶部导航条开发 | 热门侧边栏开发 | 主体导航区域开发 | 主体博文部分开发 |登录侧边栏开发 |fastmock接口平台使用 |Mock.js的使用 |请求导航条接口数据|请求微博热搜接口数据|无限滚动加载博文数据
-
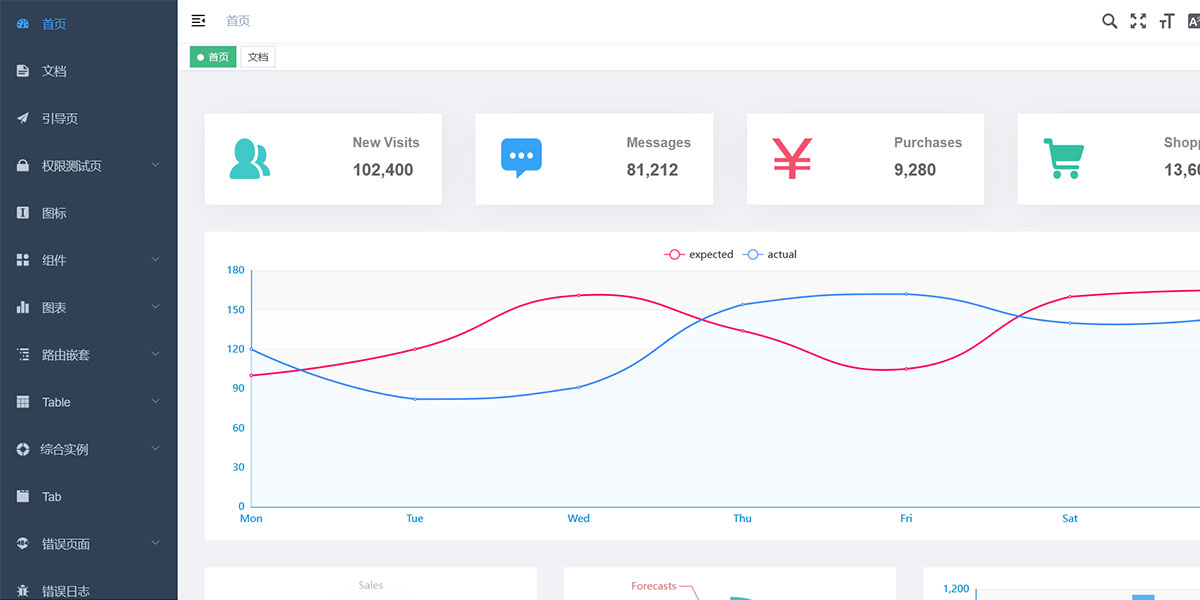
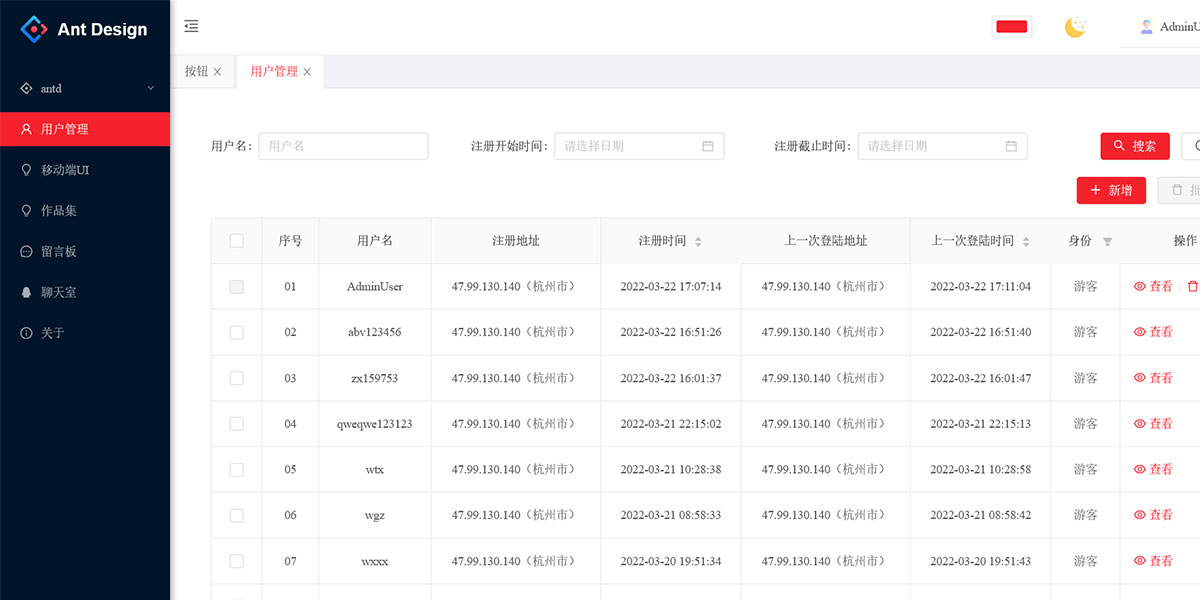
美团后台管理系统
美团后台管理系统介绍 | 美团后台管理系统项目搭建 | 美团后台管理系统elementUI的使用 | element按需引入 | vue路由的使用 | 左侧菜单的遍历 | Header组件的封装 | Vuex实现左侧折叠 | Home组件开发 |axios基本使用 |fastmock接口平台使用 |Mock.js的使用 |请求导航条接口数据|axios二次封装 |echarts图表的使用|用户权限管理|登录接口逻辑|登录权限设置|用户列表的增删改查
-
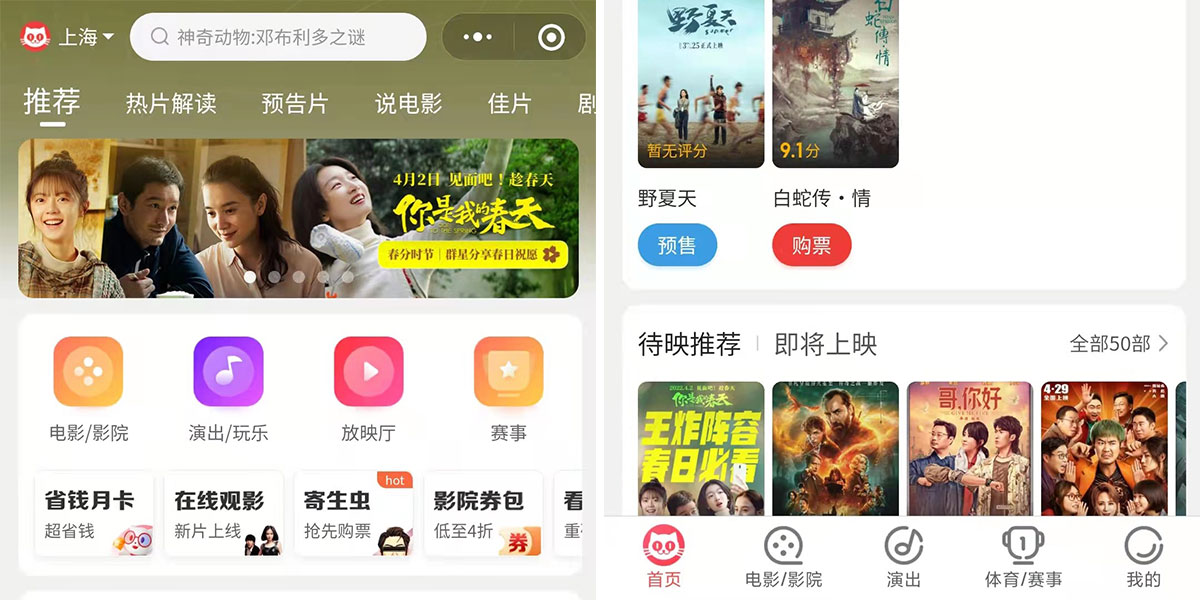
美团外卖项目
美团外卖项目
-
React后台管理项目
React后台管理项目
-
微信小程序项目
项目创建 | Restful接口 | request封装 | 模块轮播 | 首页模块列表| 首页模块懒加载| 首页模块搜索 | 模块商品详情 | 模块用户模块 | 分类模块 |授权模块 |购物车模块|数据渲染|金额计算|删除功能|全选功能
-
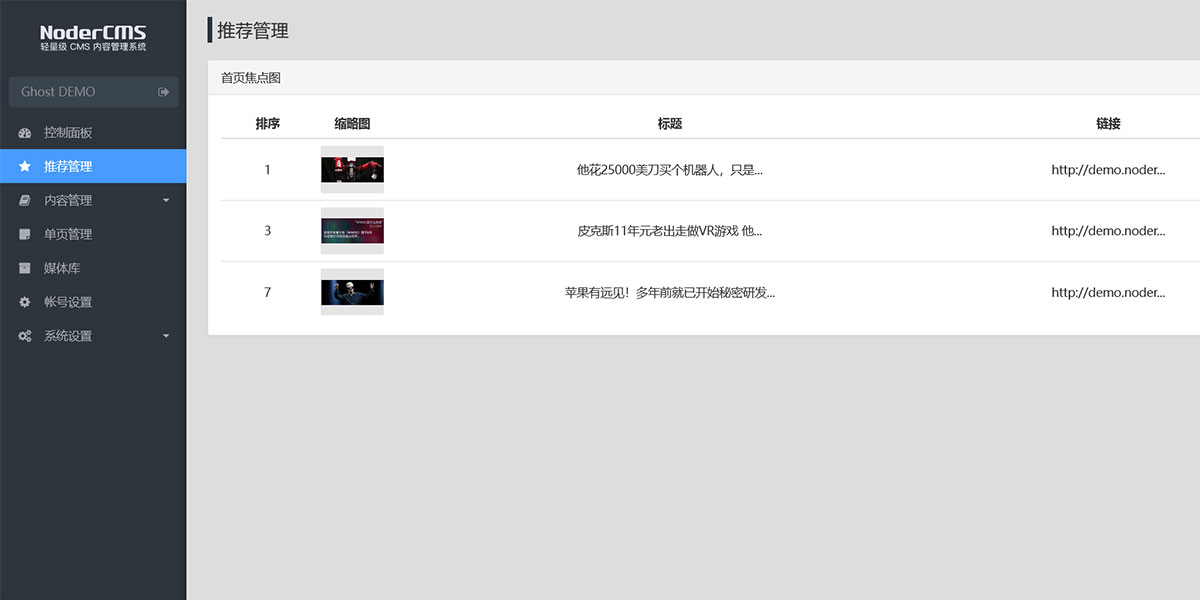
Node.js后台管理项目
Node.js后台管理项目
-
美团PC官网首页
美团购项目介绍 | 美团购网站制作流程介绍 | 美团购项目需求原型图 | 美团购项目准备工作 | 首页导航栏下拉HTML+CSS重写 | 首页导航栏下拉效果开发 | 美团购全部分类侧边栏开发 | 美团购轮播图HTML+CSS重写 | 美团购轮播图效果开发 | 美团购猫眼电影页面重写 | 美团购猫眼电影效果开发 | 美团购项目推荐民宿效果开发 | 美团购项目注册页面开发 | 美团购项目手机号码验证 | 美团购项目密码强度验证 | 美团购项目密码匹配判定 | 美团购项目登录页面开发 | 美团购项目登录页面效果开发 | 美团购项目城市页面开发 |美团购城市三级联动第一种省遍历 |美团购城市三级联动第一种市遍历|美团购城市三级联动第一种区县遍历|美团购城市三级联动第一种显示地址|美团购项目查漏补缺


上海乐字节教育科技有限公司 ICP认证:沪ICP备19046588号 Copyright@2019乐字节 All Rights Reserved
 沪公网安备 31011502015406号
沪公网安备 31011502015406号